Bootstrapとは
Bootstrapとは
Bootstrapとはレスポンシブサイトを作るためのWEBフレームワークの一つです。
これを利用することでスマートフォンに対応したモバイルフレンドリーなページを簡単に作る事が出来ます。もちろん今あるサイトをBootstrap4を使ってレスポンシブなサイトに改良する事も可能です。
今回紹介するのはBootstrap4.xです。Bootstrap3.xではないので注意して下さい。これから新たに導入されるのであれば最新であるBootstrap4.xをおすすめします。
WEBフレームワークとは
WEBフレームワークとは
色々と便利な機能を詰め合わせたものです。本来複雑なコードを書かなくては実現できないことでも、フレームワークを使えば少しのコードを書くだけで済みます。BootstrapはWEBデザイン用のフレームワークでその中身はCSS、Js、HTMLで構成されています。
Web アプリケーションフレームワーク(ウェブアプリケーションフレームワーク、英: Web Application Framework)は、動的な ウェブサイト、Webアプリケーション、Webサービスの開発をサポートするために設計されたアプリケーションフレームワークである。 フレームワークの目的は、Web開発で用いられる共通した作業に伴う労力を軽減することである。たとえば、多数のフレームワークがデータベースへのアクセスのためのライブラリや、テンプレートエンジン(→Webテンプレート)、セッション管理を提供し、コードの再利用を促進させるものもある。
フリー百科事典『ウィキペディア(Wikipedia)』
Bootstrap4導入手順
Bootstrap4導入手順
Bootstrapを使うためにはそのフレームワークをサイトの中に読込むだけです。導入するための手順には2通りの方法があります。1つは必要なファイルをダウンロードしてご自身のサーバーへアプロードする。 もう一つはBootstrapCDNを利用する。今回はBootstrapCDNを利用する方法を解説します。
※CDNとはコンテンツの保管用に作られたサーバーで、ここではBootstrap4用のCSSやJsファイルが保管されている場所を指します。ファイルをご自身のサーバーへ置かないことで万が一大量にアクセスが発生した場合でも負担が軽減されます。
その1
Bootsrrap4の公式サイトにアクセスします。https://getbootstrap.com/

その2
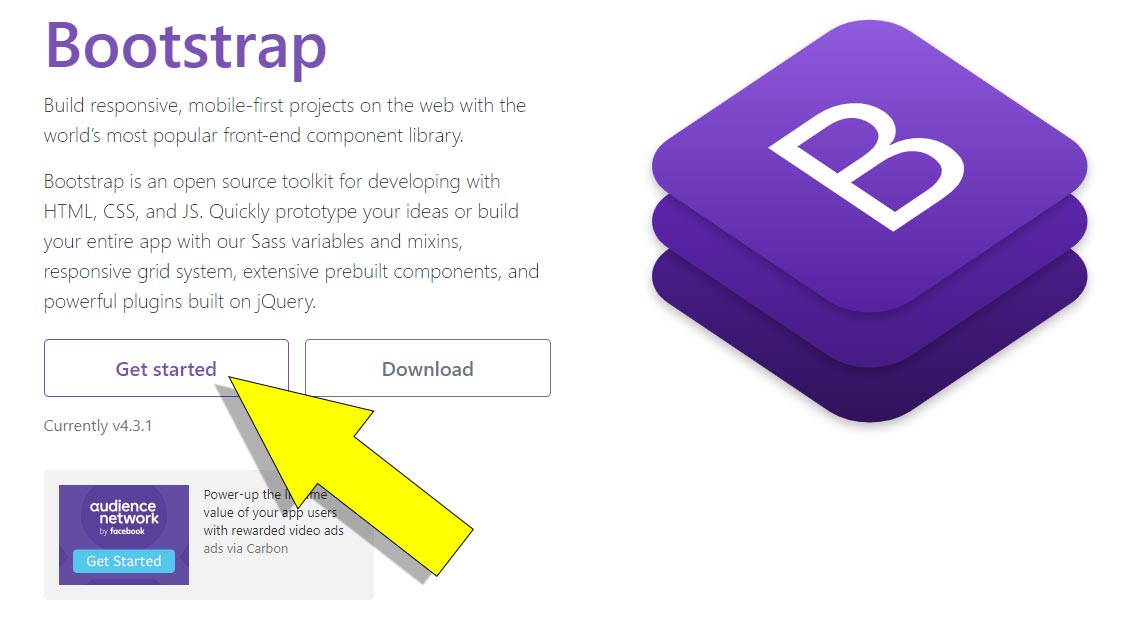
「Get started」と書いてあるボタンを押します。

その3
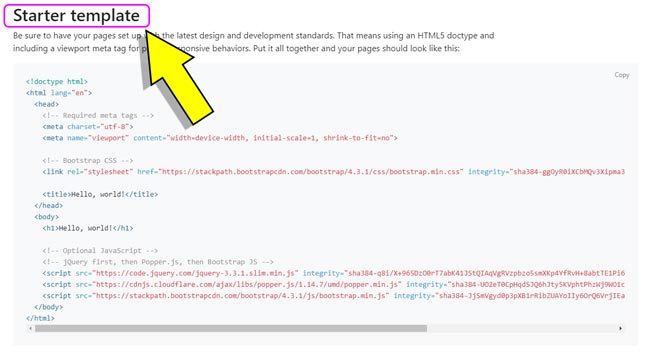
画面を少し下にスクロールして「Starter template」と書かれた項目を表示します。

その4
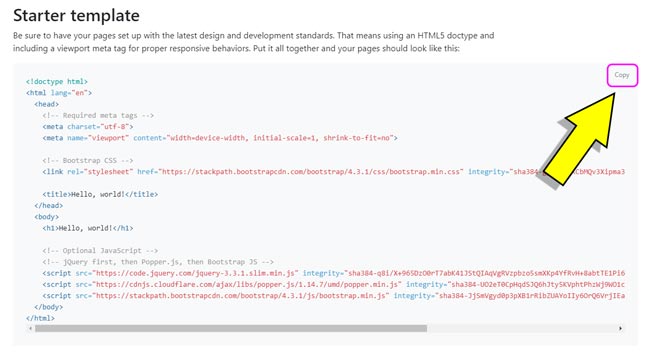
コードが書かれている部分の右上に小さく「Copy」と表示されている部分にマウスを合わせてクリックします。

その5
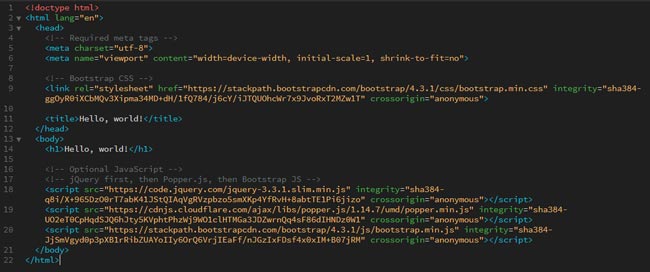
いつも利用しているエディターで新規画面(ないも書かれていない物)を開いて貼り付けます。

その6
いつものようにファイル名をつけて保存して下さい。
その7
今作成したファイルをプレビューして確認してください。「Hello,world!」と表示されればOKです。

以上でBootstrap4の導入は完了です。後は今作成したファイルの中にコードを書いていくだけです。
その他、注意点など
その他、注意点など
先ほど貼り付けたコードの中に「Bootstrap CSS 」というフレームワーク用のCSSファイルがあります。この先コーディングしていくうえでご自身のCSSファイルも追加されると思いますが、その場合はBootstrap CSSの後に追加するようにしましょう。
bodyの中に次の3つのjsファイルが読込まれていますが、これらの読込み順を入替えないように注意してください。
- jquery-3.3.1.slim.min.js
- popper.js/1.14.7/umd/popper.min.js
- bootstrap/4.3.1/js/bootstrap.min.js
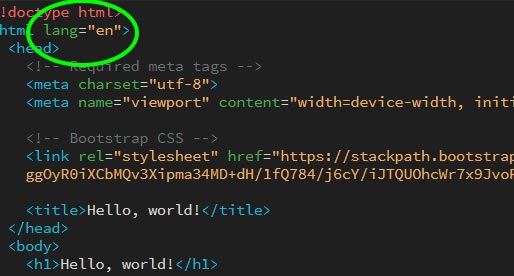
デフォルトではlang属性がenとなっているので必要に応じで変更して下さい。

現在Bootstrap3.xをお使いの方がBootstrap4.xを導入した場合、そのままではレイアウトが崩れてしまいます。コードの変更が必要になるので注意して下さい。



