サイドメニューを固定する
サイドメニューを固定する

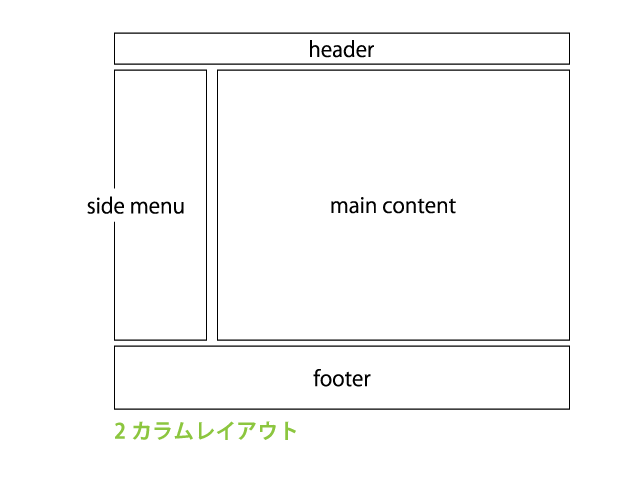
ブログに多い2カラムレイアウト
サイドバーの中身は「目次」や「記事一覧」など
メインコンテンツが長いとスクロールの際に、当然サイドバーもいっしょに流れていきます。
こうなると、せっかくサイドバーに載せた内容はほぼ見られることがありません。
ならば、2カラムレイアウトじゃなくていいじゃないか、と思ってしまいます。
サイドメニューの固定とは
サイドメニューの固定とは
当サイトもご覧の通り2カラムレイアウトです。
サイドメニューに注目しながら画面をスクロールして下さい。
ガツンと止まったやつ。
そうです、これのやり方の説明になります。
※スマートフォンで閲覧の場合、サイドメニューが非表示となるので動きを確認する事は出来ません。
固定方法
固定方法
非常に簡単です。
初心者の方でも簡単に導入できると思います。
既にあるページへの組込も簡単ですが、初めに何もない状態で動きを確認される事をおすすめします。(特に初心者の方)
htmlコーディング
htmlコーディング
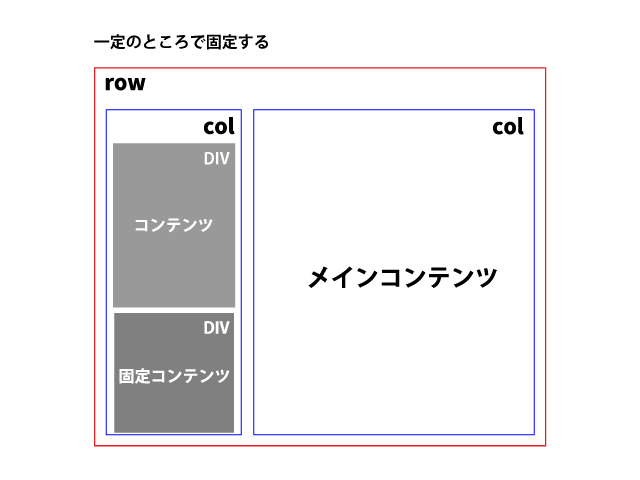
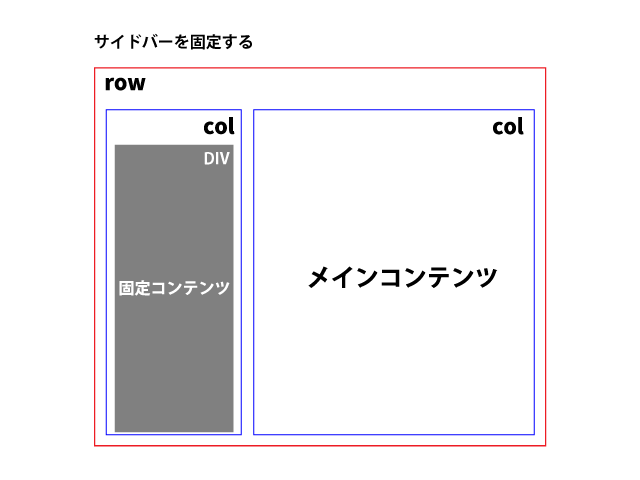
行(row)の中に列(col)を2つ作ります。
コーディングだけでは分かりにくいと思うので、以下図を参照すればイメージがしやすいと思います。

列(col)の幅を指定してサイドバーとメインコンテンツのバランスを取ります。
サイドバーの中にDIVで二つの箱を重ねています。
上の箱はメインコンテンツといっしょにスクロールします。
下の箱はブラウザの上端で止まり、メインコンテンツだけが流れていきます。
コーディング
コーディング
<div class="container">
<div class="row">
<div class="col-3">
<div class="sidebar_content">
流れてもいいコンテンツ
</div>
<div sidebar_fixed">
固定するコンテンツ
</div>
</div>
<div class="col">
メインコンテンツ
</div>
</div>
</div>
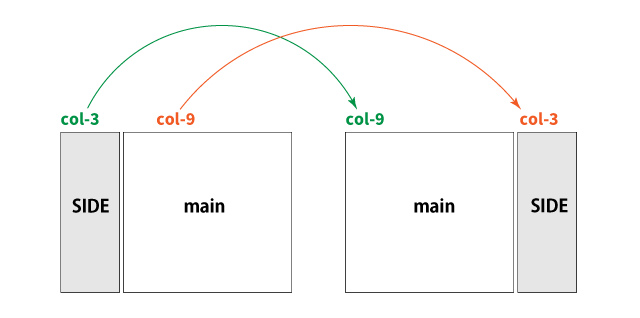
当サイトは左にサイドバーですが、列(col)幅の指定を逆にすればサイドバーの位置も簡単に変更できます。

CSSコーディング
CSSコーディング
たったこれだけです。
但しこのstickyというプロパティーは一部旧バージョンのブラウザには非対応です。
コード
コード
.sidebar_fixed {
position: sticky;
top: 60px;
}
.sidebar_content {
margin-bottom: 100px;
}
topを60pxとしていますが、当サイトのヘッダー幅に合わせて固定される高さを少し下げています。
topを0pxとした場合がブラウザの上端にくっつくので、ご自身レイアウトに合わせて適当な数値を指定してください。
2つ目のセレクターsidebar_contentは無くても問題ありません。
サイドバー全体を固定する
サイドバー全体を固定する
そもそもサイドバー全体を固定するという方は、上段のボックスを無くして下さい。

<div class="row">
<div class="col-3">
<div sidebar_fixed">
固定するコンテンツ
</div>
</div>
<div class="col">
メインコンテンツ
</div>
</div>
正しく固定されない場合
正しく固定されない場合
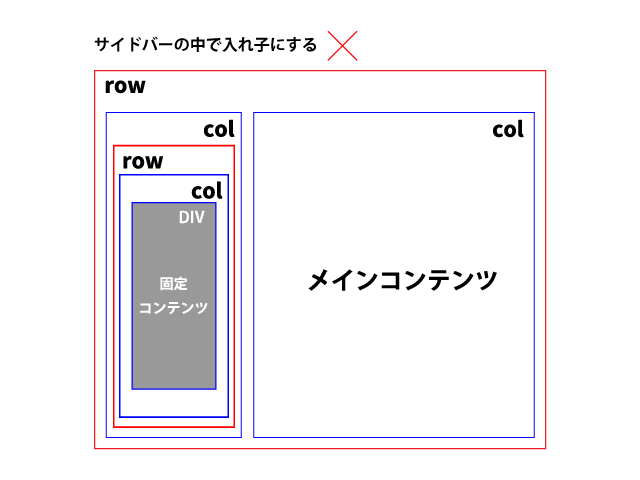
言葉で書くとわかり辛いと思うので、以下の図をよく見てください。
bootstrapではrow→col→row→colと入れ子にすることが可能です。
しかし、固定用のdivはこの中にいれてはいけません。
サイドバーなのでそれほど複雑なレイアウトにはしないと思いますが、固定コンテンツは入れ子の中に配置しないようにして下さい。

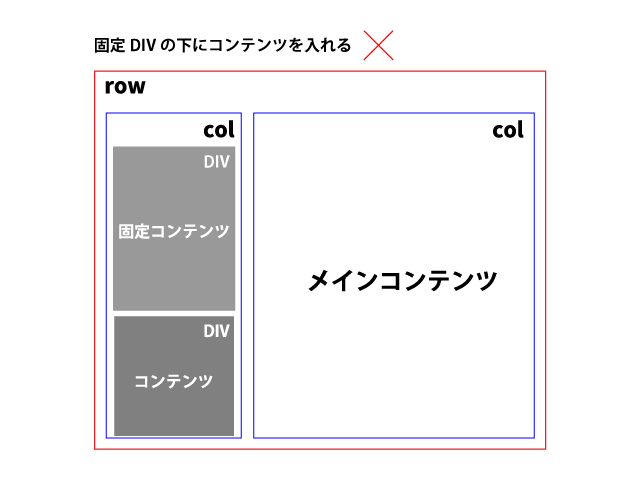
動きがおかしい場合
動きがおかしい場合
固定するコンテンツの下に、更にコンテンツを入れた場合には固定されたコンテンツを飛び越えて要素が流れていきます。
但し、あえてそういう動きを作るのであれば何も問題ありません。
Z-indexを指定して固定コンテンツの後ろ側へ流れるようにすれば、見栄えもまぁまぁ良くなります。