オブジェクトの分割
オブジェクトの分割
一応ビルのイラストです。
窓の部分をオブジェクトの分割で一気に作ります。
この方法を使う事で、ただ単に均等配置するだけではなく窓と窓の間の長さもきっちりと指定する事が出来ます。しかもとっても簡単。

その1
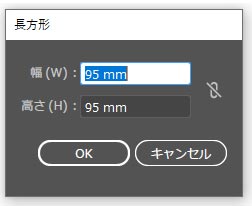
長方形ツールで正方形を作ります。この段階で窓の色は塗っておくと楽です。

その2
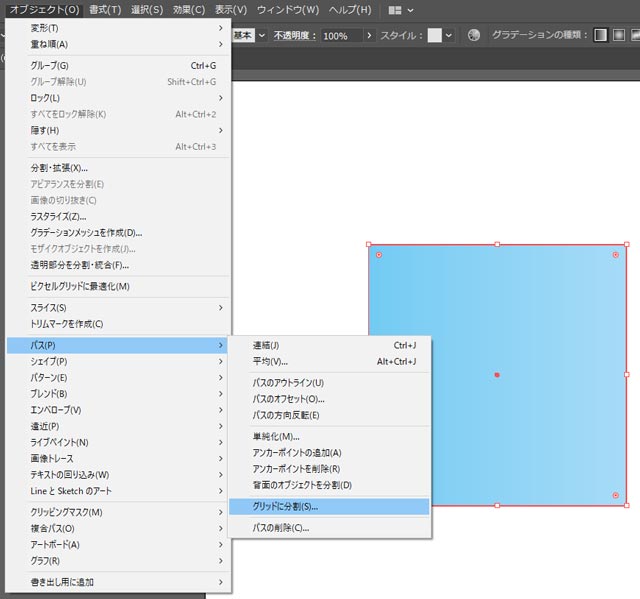
次はこの長方形を分割するためのパネルを開きます。今作った長方形を必ず選択しておいて下さい。
- 画面一番上にある「メニューバー」から「オブジェクトメニュー」をクリック。
- 開いたメニューの「パス」にポインターを合わせます。
- 更に開いたメニューから「グリッドに分割」をクリックします。

その3
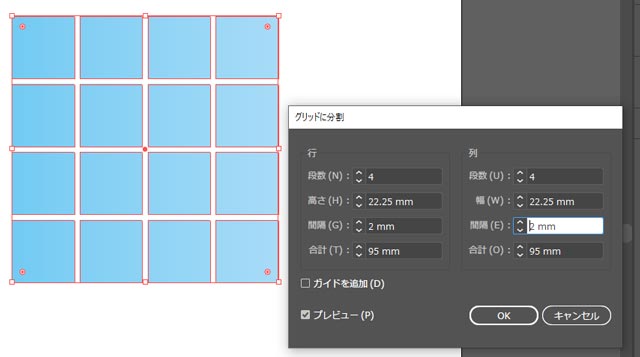
作業しやすいようにパネルは邪魔にならないところへ移動して下さい。
- パネル左の下「□ プレビュー」にチェックを入れておくと効果を画面で見ながら調整する事が出来ます。
- 「行の段数」と「列の段数」を入力します。サンプルではそれぞれに4を入力しています。
- 「行の間隔」と「列の間隔」を入力します。サンプルではそれぞれに2を入力しています。※高さと幅は間隔のぶんだけ小さくなっていきます。
- 「OK」を押して下さい。
窓の完成です。

パネルの説明
- 段数
- 表を作る時の段と同じです。初めに開いた状態が1段と言う事になります。
- 高さ、幅
- 開いた時には選択出来ませんが、段数を入力した時点で解放されます。高さと幅を変更するれば行と列の隙間を調整する事が出来ます。これに連動して間隔の値も変化します。
- 間隔
- 行と行の間または列と列の間それぞれの隙間を指定します。間隔調整するとそれに連動して高さと幅も変化します。



