コンテナ
コンテナ
bootstrapのグリッドシステムを使うためには必ずコンテナが必要です。
コンテナとはコンテンツの一番外側の枠であり、作成するコンテンツはすべてこの枠の中に書き込んでいきます。
このコンテナには2つの種類があります。
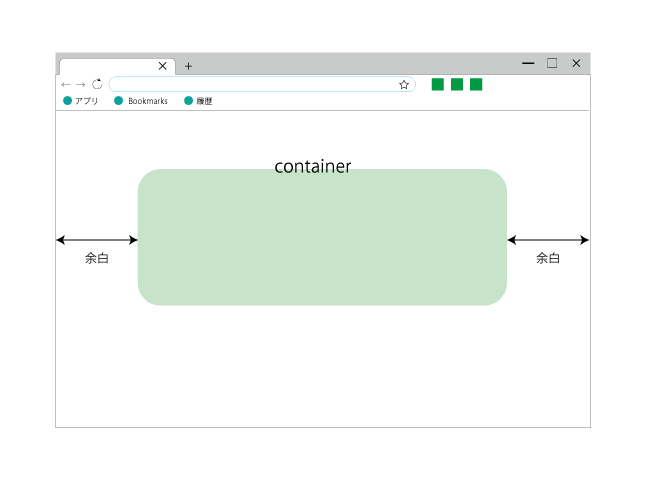
- 固定幅のコンテナ
- ブラウザで見た時に画面左右に余白が入ります。

コーディング
<html>
<head></head>
<div class="container">
コンテンツ
</div>
</body>
</html>
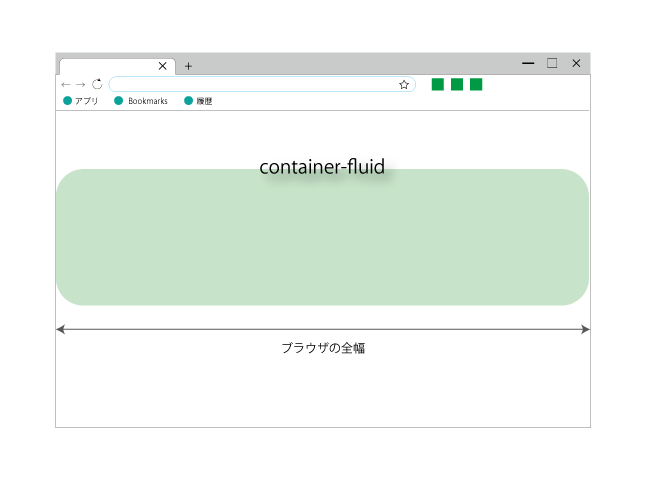
- 全幅コンテナ
- ブラウザの画面幅いっぱいに広がります。

コーディング
<html>
<head></head>
<body>
<div class="container-fluid">
コンテンツ
</div>
</body>
</html>
行(row)と列(col)
列と行
Bootstrapを使ってレアイアウトを行うためにはグリッドシステムを使って行います。
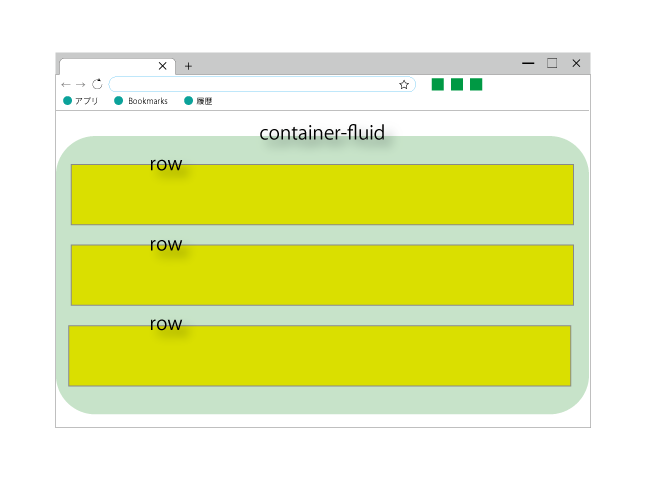
先に説明したコンテナの中で行(ロー)の枠を作ります。
言うまでもありませんが、行なので縦に積み重なっていきます。

コーディング
<div class="container">
<div class="row">
コンテンツ
</div>
<div class="row">
コンテンツ
</div>
<div class="row">
コンテンツ
</div>
</div>
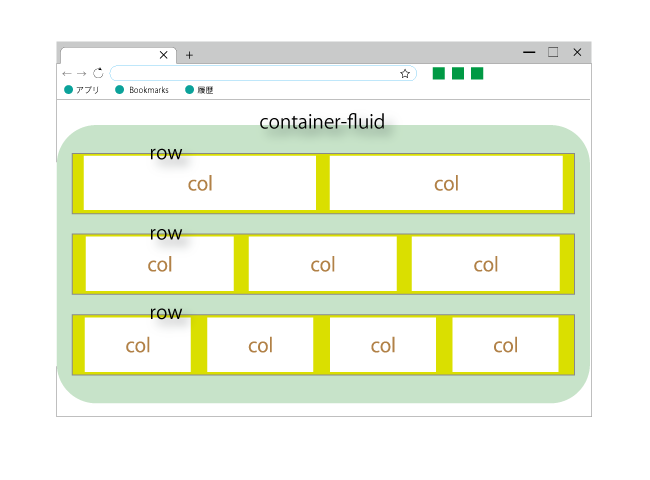
次に行の中を列(カラム)で区切っていきます。
カラムは最大で12列に分割して表示することが出来ます。

この画面をコードにすると以下の様になります。
コーディング
<div class="container">
<div class="row">
<div class="col">コンテンツ</div><div class="col">コンテンツ</div>
</div>
<div class="row">
<div class="col">コンテンツ</div><div class="col">コンテンツ</div><div class="col">コンテンツ</div>
</div>
<div class="row">
<div class="col">コンテンツ</div><div class="col">コンテンツ</div>
<div class="col">コンテンツ</div><div class="col">コンテンツ</div>
</div>
</div>
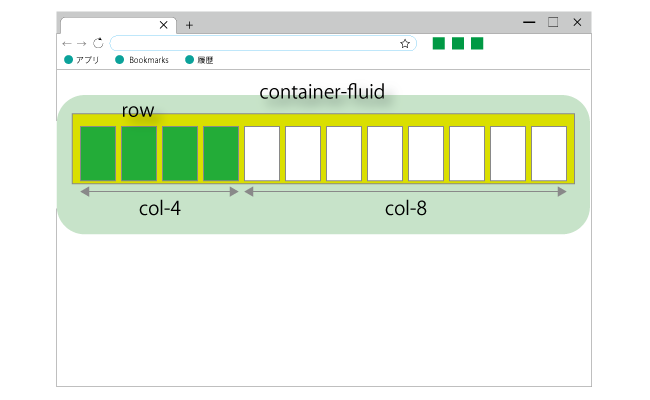
カラムのサイズの基本
カラムのサイズ基本<
カラムのサイズは左側から数えて1~12の間で指定します。

コーディング
<div class="container">
<div class="row">
<div class="col-4">コンテンツ</div>
<div class="col-8">コンテンツ</div>
</div>
</div>
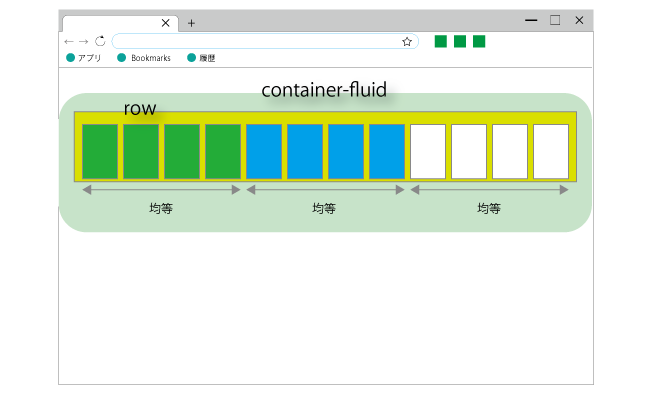
カラムのサイズを指定しない
カラムのサイズを指定しない
カラムのサイズを指定しなければ、ロー内に作成されたカラム数で自動的に等分割されます。

コーディング
<div class="container">
<div class="row">
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
</div>
</div>
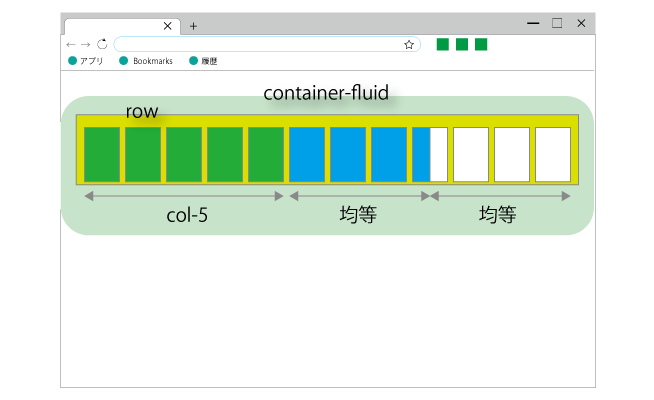
カラムの一部分だけにサイズを指定する
カラムの一部分だけにサイズを指定する
指定されたカラム以外は均等に分割されます。
例ではローの中に3つのカラムを作りました。最初のカラムを5と指定したので残りが7となります。これじゃ割り切れないから均等にならない?
心配ありません。自動で分割する場合、12個の枠は考えなくて大丈夫です。この場合は3.5で均等割と言う事になります。

コーディング
<div class="container">
<div class="row">
<div class="col-5">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
</div>
</div>
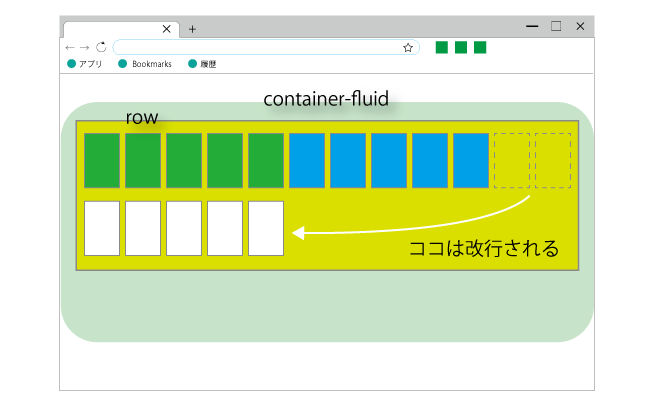
最大カラム数の12を超えて指定した場合
最大カラム数の12を超えて指定した場合
例えばカラムサイズを13と指定した場合はサイズは1となります。要は12を超えた数は無視されるという事です。レイアウトが崩れた場合などカラムの指定数に間違いが無いかも確認しましょう。
では複数のカラムで指定数の合計が12を超えた場合はどうなるでしょうか?
足して12を超える部分となるカラムが改行されます。

コーディング
<div class="container">
<div class="row">
<div class="col-5">コンテンツ</div>
<div class="col-5">コンテンツ</div>
<div class="col-5">コンテンツ</div>
</div>
</div>



