要素の表示・非表示
要素の表示・非表示
bootstrap4ではデバイスのサイズを5段階でコントロールします。
指定したデバイスサイズの時に要素を表示させる、または要素を非表示にするといったことが簡単に出来ます。
この機能を上手く使えば画面サイズに合わせたページをいくつも作る必要はありません。
ビューポートサイズ
ビュポートサイズ
- 特大
- ワイドデスクトップ1200px以上
- 大
- デスクトップ992px~1200px以上
- 中
- タブレット768px~992px以上
- 小
- 横向きモバイル576px~768px以上
- 極小
- 縦向きモバイル576px以下
要素の非表示
要素の非表示
表示と非表示のクラスを組合わせる事で、デバイスごとに細かな切替を行う事が出来るようになっています。
設定が独特なので、初めは思い通りの表示にならず苦労するかもしれませんが、使いこなせば非常に便利なので是非以下を参考にマスターしてください。
全て非表示にする
全て非表示にする
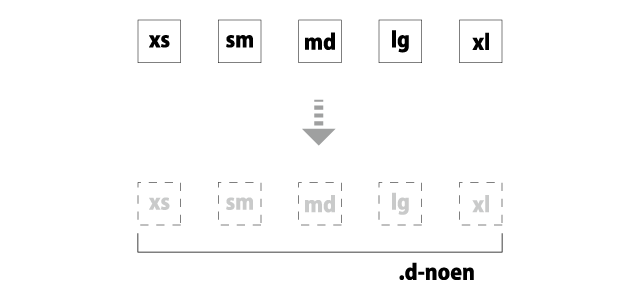
- .d-noneをクラスに指定します
-
このクラスを単独で使う事はほとんどありません。主に他のクラスと組み合わせて使用します。
いったん全てを非表示にして、必要な部分だけを表示させるという使い方をします。

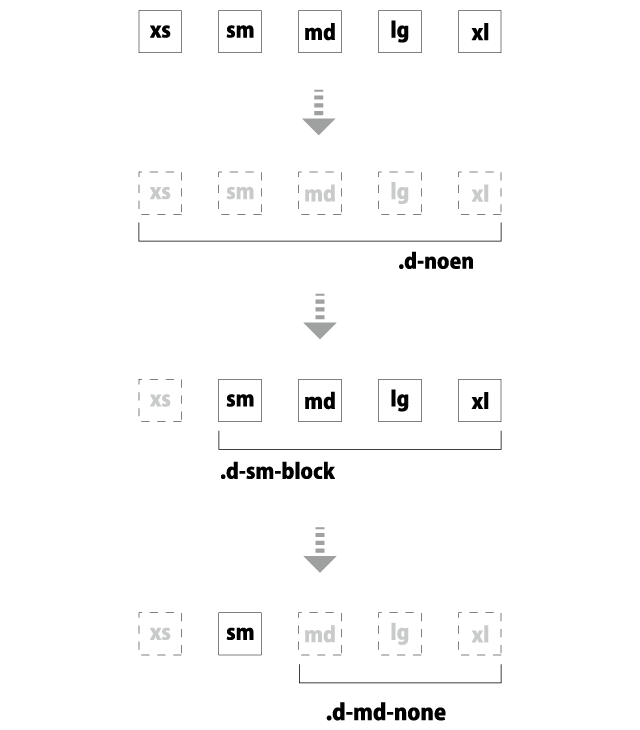
xsサイズのみ非表示にする
xsサイズのみ非表示にする
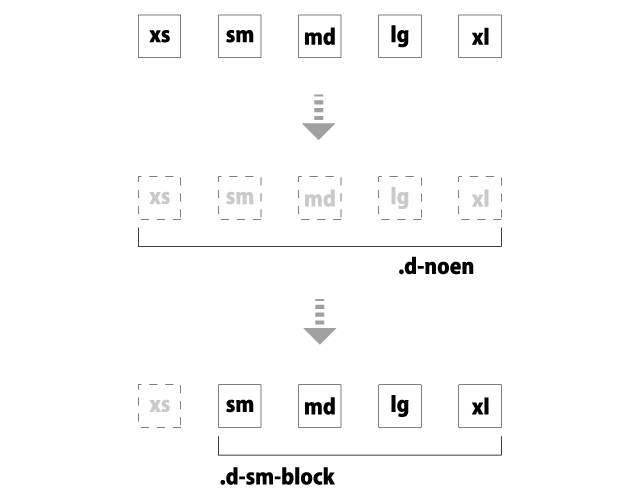
[.d-none][.d-sm-block]2つのクラスを指定します
クラスの動きを確認
クラスの動きを確認
- .d-noneクラスで、いったん全てを非表示にします。
- .d-sm-blockでsm以上のサイズを表示します。

注意
注意
これを見て.d-noneが必要ないのでは?と思われた方もあるかと思います。
実際にやってみるとよくわかりますが、.d-sm-blockだけを指定した場合は何も変化しません。
もともと全サイズが表示されている状態で、[sm以上のサイズを表示させる]と指定しても画面上は何も変わりが無いという事です。
それじゃ.d-xs-noneとすれば簡単じゃないの?残念ながらそのクラスはありません。
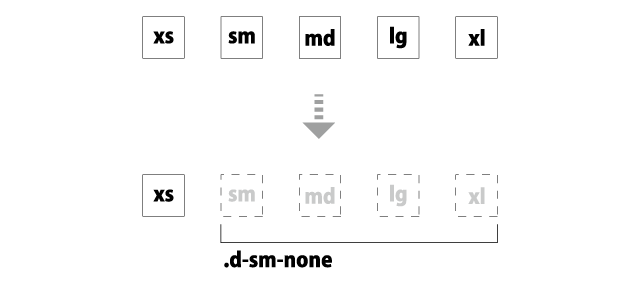
smサイズのみ非表示にする
smサイズのみ非表示にする
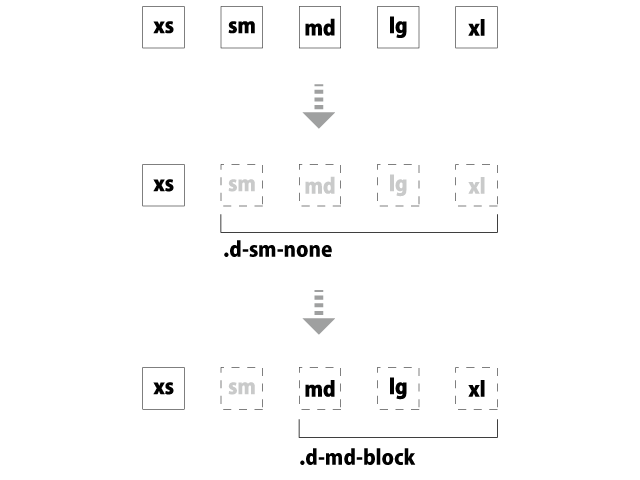
- [.d-sm-none][.d-md-block]2つのクラスを指定します
クラスの動きを確認
クラスの動きを確認
- .d-sm-noneクラスで、いったんsm以上のサイズ全てを非表示にします。
- .d-md-blockクラスでmd以上のサイズを全て表示にします。

md,lgサイズのみ非表示にする
md,lgサイズのみ非表示にする
smサイズ同様の手順で行います。上の図を参考にして下い。
- mdサイズのみ非表示にする
- .d-md-none .d-lg-blockをクラスに指定する
- lgサイズのみ非表示にする
- .d-lg-none .d-xl-blockをクラスに指定する
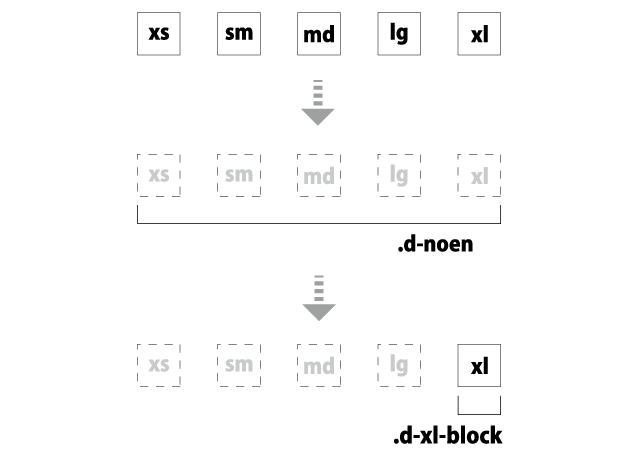
xlサイズのみ非表示にする
xlサイズのみ非表示にする
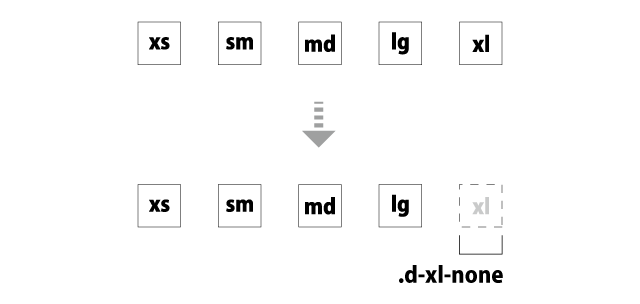
- .d-xl-noneをクラスに指定する
- xl以上のサイズはないのでxlのみ非表示となります。

要素の表示
要素の表示
xsサイズのみ表示にする
xsサイズのみ表示にする
- .d-sm-noneをクラスに指定する
- smサイズ以上を全て非表示とするだけなので簡単ですね

smサイズのみ表示にする
smサイズのみ表示にする
- .d-none .d-sm-block .d-md-noneをクラスに指定する
- ここでは3つのクラスを指定します。
クラスの動きを確認
クラスの動きを確認
- .d-noneクラスで、いったん全てを非表示にします。
- .d-sm-blockクラスでsm以上のサイズを全て表示にします。
- .d-md-noneクラスでmd以上のサイズを全て非表示にします。

md,lgサイズのみ表示する
md,lgサイズのみ表示する
smサイズ同様の手順で行います。上の図を参考にして下い。
- mdサイズのみ表示する
- .d-none .d-md-block .d-lg-noneをクラスに指定する
- lgサイズのみ表示する
- .d-none .d-lg-block .d-xl-noneをクラスに指定する
xlサイズのみ表示にする
xlサイズのみ表示にする
- .d-none .d-xl-blockをクラスに指定する
- 全て消してlgだけを表示するだけ、簡単ですね。

サンプル
サンプル
以下のサンプルでは画面サイズごとに表示/非表示クラスを使ってレイアウトを切替えています。
ブラウザの幅を動かして確認してみてください。
※スマートフォンやタブレットでは全ての動きを確認できません。PC画面でご覧ください。
- 特大
- .d-none .d-xl-block
<div class="d-none d-xl-block">
<div class="row">
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
</div>
</div>
sample


sample
sample


sample
sample

- 大
- .d-none .d-lg-block .d-xl-none
<div class="d-none d-lg-block d-xl-none">
<div class="row">
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col">コンテンツ</div>
<div class="col-12">コンテンツ</div>
</div>
</div>
sample

sample

sample

sample

sample

- 中
- .d-none .d-md-block .d-lg-none
<div class="d-none d-md-block d-lg-none">
<div class="row">
<div class="col-4">コンテンツ</div>
<div class="col-4">コンテンツ</div>
<div class="col-4">コンテンツ</div>
<div class="col-6">コンテンツ</div>
<div class="col">コンテンツ</div>
</div>
</div>
sample


sample
sample


sample

sample
- 小
- .d-none .d-sm-block .d-md-none
<div class="d-none d-sm-block d-md-none">
<div class="row">
<div class="col-6">コンテンツ</div>
<div class="col-6">コンテンツ</div>
<div class="col-6">コンテンツ</div>
<div class="col-6">コンテンツ</div>
<div class="col">コンテンツ</div>
</div>
</div>
sample

sample


sample

sample

sample content
- 極小
- .d-block .d-sm-none
<div class="d-block d-sm-none">
<div class="row">
<div class="col-12">コンテンツ</div>
<div class="col-12">コンテンツ</div>
<div class="col-12">コンテンツ</div>
<div class="col-12">コンテンツ</div>
<div class="col">コンテンツ</div>
</div>
</div>
sample

sample

sample

sample

sample




